11.30-12.01
<실습>
1. AdminLTE로 관리자단 화면구현
- home.html
- 관리자 관리 : member_list.html, member_view.html, member_write.html
- 게시물 관리 : board_list.html, board_view.html, board_write.html
AdminLTE : 부트스트랩기반 디자인 템플릿
- AdminLTE로 화면을 구현한다는 것은 템플릿의 html-css-js를 가져와서 사용하는 방법을 익히는 것이다.
AdminLTE 사용 시 장점)
- Fontawesome 제공 -> 확대해도 깨지지 않음
ex) <i class="fa fa-cc-visa", style="color:red;"></i>
- AdminLTE 압축파일을 다운받아서 압축을 풀고, 폴더 3개(dist, pages, plugins), html 파일 3개(index,index2,index3) 복사해서 src/webapp/resources 에 붙여넣는다.
- index.html을 복사해서 home.html을 만든다.
- 우리가 만들 페이지의 WireFrame은 아래와 같다.

- home.html 소스 중 필요한 부분을 제외하고 삭제한다.
- 기존 템플릿에서 빨강(주황)으로 표시한 부분만 남겨두고, 표시가 안되거나 X표 친 부분은 삭제한다.

아래는 index.html의 소스이다.
- 우리의 목적에 맞게 title 내용을 수정한다.
- 상대경로로 되어있는 경로를 절대경로로 수정한다. (아래는 하나만 변경표시 했지만, 다 변경해준다)

- 아래는 상단 메뉴 아이콘들 중에 삭제할 부분을 표시했다.

- 왼쪽 메뉴 중 삭제 및 변경할 부분이다.



- 이제 contents부분이다. 아래 표시된 부분만 삭제하면 된다.

기존 템플릿에서 삭제 및 변경 후의 모습이다.
- 이것이 resources/home.html 주소.

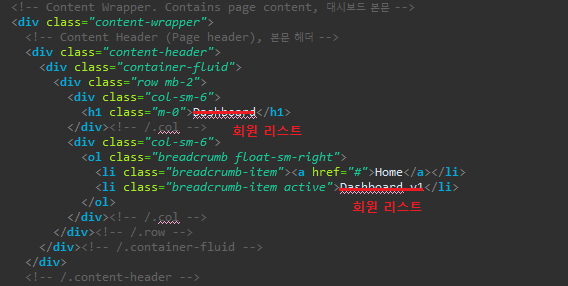
- home.html 파일을 복사해서 member_list.html 을 만든다.
- 회원리스트라고 컨텐츠 이름을 변경해준다.

- AdminLTE에서 소스를 복사해서 붙여넣는다.
- 테이블, 버튼